

代码来自网络,我把它完善了一下。实现的原理比较简单,这里直接贴上代码,相信各位一看就能看懂.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-touch-fullscreen" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="full-screen" content="yes">
<meta name="x5-fullscreen" content="true">
<meta name="browsermode" content="application">
<meta name="x5-page-mode" content="app">
<style type="text/css">*{margin:0;overflow:hidden;}canvas{display:block;cursor:none;}</style>
<title>你电脑被黑了(点击或按F11全屏)</title>
<script type="text/javascript">
window.onload=function(){
var c = document.getElementById("c");
var ctx = c.getContext("2d");
//使画布全屏
c.height = window.innerHeight;
c.width = window.innerWidth;
//要掉落的文字
var txts = "0123456789";
//转换为数组
txts = txts.split("");
var font_size = 16;
var columns = c.width/font_size; //计算纵队数
var drops = [];
//初始值
for(var x = 0; x < columns; x++)
drops[x] = 1;
//窗体大小发生改变
window.onresize = function(){
//使绘图区域全屏
c.height = window.innerHeight;
c.width = window.innerWidth;
columns = c.width/font_size; //计算纵队数
for(var x = 0; x < columns; x++)
drops[x] = 1;
}
//进入全屏
function requestFullScreen() {
var de = document.documentElement;
if (de.requestFullscreen) {
de.requestFullscreen();
} else if (de.mozRequestFullScreen) {
de.mozRequestFullScreen();
} else if (de.webkitRequestFullScreen) {
de.webkitRequestFullScreen();
}
}
//添加点击监听事件(点击全屏)
document.body.addEventListener('click',function(){
requestFullScreen(); //调用全屏
},false);
//绘制下落的文字
function draw()
{
//让背景逐渐由透明到不透明
ctx.fillStyle = "rgba(0, 0, 0, 0.05)";
ctx.fillRect(0, 0, c.width, c.height);
ctx.fillStyle = "#0F0"; //文本颜色(绿色)
ctx.font = font_size + "px arial";
//逐行输出文字
for(var i = 0; i < drops.length; i++)
{
//随机取要输出的文字
var text = txts[Math.floor(Math.random()*txts.length)];
//输出文字,注意坐标的计算
ctx.fillText(text, i*font_size, drops[i]*font_size);
//如果绘满一屏或随机数大于0.95(此数可自行调整,效果会不同)
if(drops[i]*font_size > c.height || Math.random() > 0.95)
drops[i] = 0;
//用于Y轴坐标增加
drops[i]++;
}
}
setInterval(draw, 33);//定时执行
}
</script>
</head>
<body>
<canvas id="c">很抱歉,您的浏览器不支持该功能!</canvas>
</body>
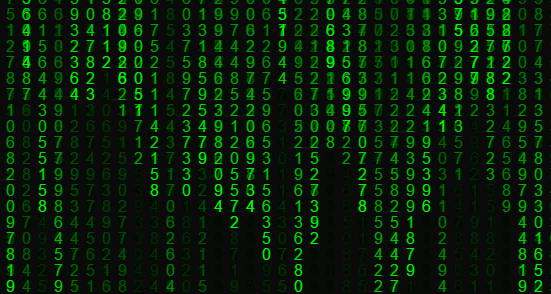
</html> 最后,点击这里可以查看运行效果演示.

© 版权声明
THE END




















![红包猎手-自动抢红包神器[2022最新破解版]-嗨皮网-Hpeak.net](https://www.hpeak.net/wp-content/uploads/2022/02/1643645959.png)


暂无评论内容