
WordPress实现前台登录功能
自定义登录页面
首先,我们需要为登录页面创建一个自定义页面模板。例如login.php。
然后使用wp_login_form()函数获取登录表单。
将下面代码放到login.php页面
<?php /* Template Name: 登录 */ wp_login_form(); ?>
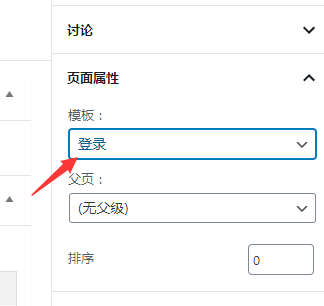
然后在后台 – 页面 – 新建页面,新建名称为 login 的页面,页面属性选择登录模板。
验证方式
至此,登录页面已经可以使用了。我们可以尝试登录,如果成功,我们将被重定向到redirect上面参数中指定的URL 。
如果我们希望使用新的登录页面login.php替换WordPress默认的wp-login.php页面, 您可以在functions.php主题的中添加以下代码
function redirect_login_page() {
$login_page = home_url( '/login/' );
$page_viewed = basename($_SERVER['REQUEST_URI']);
if( $page_viewed == "wp-login.php" && $_SERVER['REQUEST_METHOD'] == 'GET') {
wp_redirect($login_page);
exit;
}
}
add_action('init','redirect_login_page');
注意:将$login_page变量更改为您自己的登录页面。
在我们成功登录后,登录页面可以按预期工作。但是,如果发生错误(例如,提交无效的用户名和密码组合或提交空白字段时),我们也将被丢弃wp-login.php。要解决此问题,请在中添加以下功能functions.php。
function login_failed() {
$login_page = home_url( '/login/' );
wp_redirect( $login_page . '?login=failed' );
exit;
}
add_action( 'wp_login_failed', 'login_failed' );
function verify_username_password( $user, $username, $password ) {
$login_page = home_url( '/login/' );
if( $username == "" || $password == "" ) {
wp_redirect( $login_page . "?login=empty" );
exit;
}
}
add_filter( 'authenticate', 'verify_username_password', 1, 3);
最后,当我们从站点注销时,我们还将被重定向到。因此,我们还需要在注销时指定重定向URL,就像这样。
错误信息
在我们输入错误的用户名、密码、邮箱等资料时,会向用户显示错误信息,我们可以使用$_GET。
将此代码放在下面的登录页面模板中。
$login = (isset($_GET['login']) ) ? $_GET['login'] : 0;
上面的代码将检查login变量是否包含值,否则将设置为0。然后,我们将根据的值显示不同的通知消息$error,如下所示。
if ( $login === "failed" ) {
echo '<p class="login-msg"><strong>错误:</strong>用户名和/或密码无效!</p>';
} elseif ( $login === "empty" ) {
echo '<p class="login-msg"><strong>错误:</strong>用户名和/或密码不能为空!</p>';
} elseif ( $login === "false" ) {
echo '<p class="login-msg">您已登出!</p>';
}
转载自:https://www.dpaoz.com/847

© 版权声明
THE END























![红包猎手-自动抢红包神器[2022最新破解版]-嗨皮网-Hpeak.net](https://www.hpeak.net/wp-content/uploads/2022/02/1643645959.png)



暂无评论内容