WordPress教程——如何减少请求数
相比php代码层次加速WordPress,html层次上的优化更加重要一些。因为现在的服务器配置都不错,php执行效率也很高,除非你的WordPress插件多得太离谱,在速度上一般是不会有太多大的影响的(基本...
无插件使用SMTP发送邮件 —— wordpress教程
使用SMTP发送邮件的理由有: 1. 很多虚拟主机禁用了mail函数,根本发不了邮件。 2. 服务器默认的发件地址又很大几率会被拦截。 3. 使用企业邮箱发邮件更高大上。 但是对于很多和我一样不喜欢使...
wordpress登录才能查看网站内容 —— wordpress教程
wordpress登录才能查看网站内容,未登录就跳转到登录页面。有这样需求的人还不少,有的可能是资料类什么的,有的人就是用来搞擦边球。 实现代码很简单,找一个全站一定会执行的钩子即可,这里我...
WordPress实现前台登录or注册功能
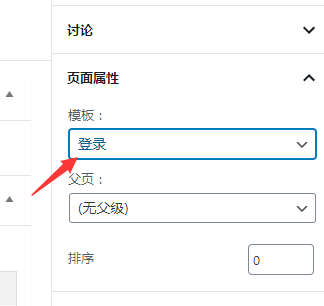
WordPress实现前台登录功能 自定义登录页面 首先,我们需要为登录页面创建一个自定义页面模板。例如login.php。 然后使用wp_login_form()函数获取登录表单。 将下面代码放到login.php页面 <?...
优优教程网通栏区块 – WordPress区块
这款WordPress区块在经典的左图右文基础上,右边的文换成了导航栏,在有限的空间中有序的展示丰富的信息,还在整体上保持了简洁。 来自优优教程网的通栏WordPress区块,通栏幻灯,够长够大气,...
WordPress自动给文章外链添加nofollow
nofollow的作用是什么? nofollow在优化wordpress网站时很常用到,它的用处是告诉搜索引擎不要追踪此网页上的链接或不要追踪此特定链接,也就是不会导出权重到此链接。 nofollow对WordPress优化...
新手搭建WordPress收录少,网站如何快速收录
我们都知道建站需要做搜索引擎优化,也就是我们常说的SEO。WordPress网站的成败,很大程度上取决于WordPress网站SEO是否足够优秀。 通常来说,只有你的WordPress网站的核心关键词在搜索引擎的搜...
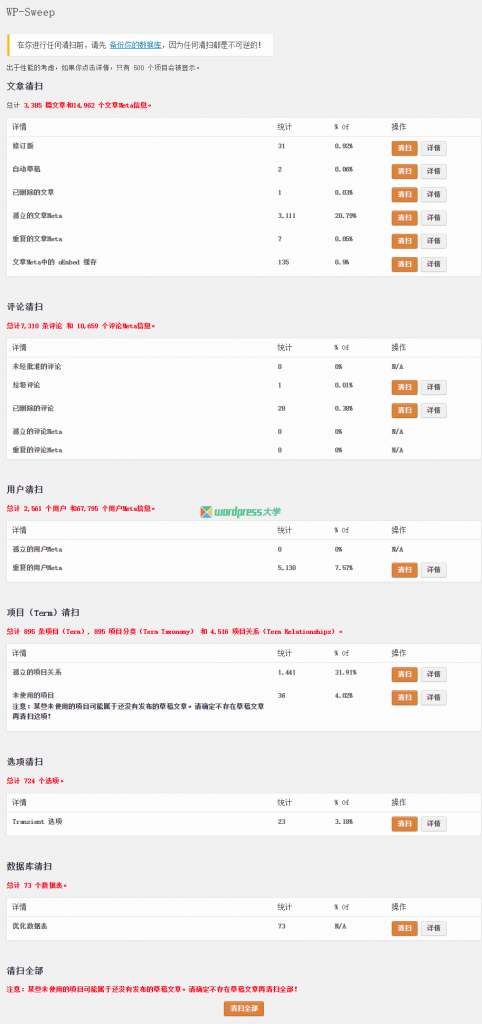
给wordpress网站提速:优化和减肥wordpress数据库
随着wordpress网站的时间越来越久,文章越来越多,大家是不是也感受到自己的wordpress网站的运行速度也随之下降?这是什么原因呢?前面的文章,高时银博客也介绍过一些方法,如:评论头像优化、...
WordPress网站防止内容被采集方法
网站被别人恶意采集,是一件让站长非常痛心的事,好不容易整出一些原创文章,就被一些大站给采集去了。如果你的文章还没有被百度收录,而这时却被别人采集去了,而对方的站权重较高,马上被百度...
提高网站访问速度的WordPress缓存插件wp-super-cache
WordPress程序使用简单,功能强大,安全系数比较高,就是访问速度比较慢。今天就为大家分享一个提高网站访问速度的WordPress缓存插件wp-super-cache。 功能介绍: 仅限于WordPress网站系统使用;...


 HF
HF